A tiny event-based state manager Storeon for Velo
Update: Jan 6, 2021 Corvid changed name to Velo.
In this article, we explain how to manage a state in Velo with a light-weight and robust solution: Storeon, an event-based state manager.

Motivation
In the article, “State management in Corvid”, Shahar Talmi brings up a question about controlling app states in Velo. If you’re not familiar with Velo, it’s a development platform running on Wix that allows you to quickly and easily develop web applications.
Accurately controlling the state of any app is a really big problem. If you have many component dependencies or need to handle constant user interactions, you’re going to suffer a bit when you want to eventually add a new feature or scale your application.
In this article, I share my solution — a very tiny library called Storeon (it’s only 180 bytes) that features an easy interface. So, I wrote a wrapper for integration with Velo. As a result, we have the state manager storeon-velo, and it’s less than 90 lines of code.
How it works
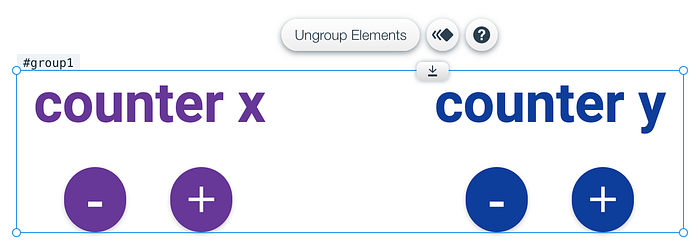
We will create a traditional study app with counters. I will use two counters to help provide a better demonstration.
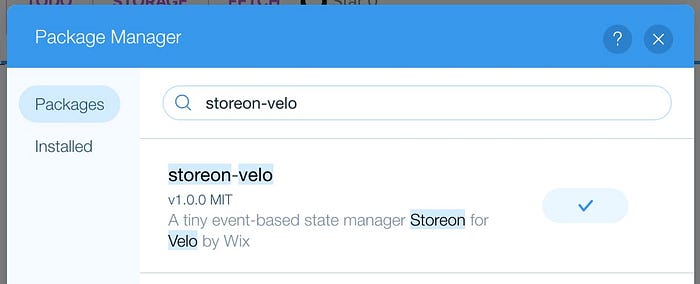
At first, we need to install the library from Package Manager

and create one more file for store initialization in the public folder.
public
└── store.jsWe will write our business logic in public/store.js.
Storeon’s state is always an object; it canʼt be anything else. Itʼs a small limitation and not too important to us, but we have to remember it.
public/store.js
So, we created a store in the public folder and exported from there with four methods. In the second part, we will create our UI, and we will write logic to change the state.
Letʼs add two text elements to display our counter value and four buttons for event increments/decrements.

Of course, we have to import the store methods from the public file to the page’s code.
import { dispatch, connect, connectPage } from "public/store";With connect("key", callback), we can subscribe to any store properties, and the callback function will be run when the page is loaded and each time when the listed property changes.
The connectPage(callback) is a wrapper around the $w.onReady(callback). With dispatch(event, [data]) we will emit events.
Page Code
Modules
The function, createStore(modules), accepts a list of modules. We can create different functions to split business logic into our app. Letʼs see a few examples:
Synchronization of the App state with the wix-storage memory API:
Tracking an event to external analytics tools with wixWindow.trackEvent():
Combining modules
const store = createStore([
coutnerModule,
memoryModule,
trackEventModule,
]);Conclusion
As you can see, we were able to quickly implement our state management solution with a minimal amount of code. Of course, due to data binding in Velo, you normally don’t have to worry about state management. However, in more complex applications, the issue can become more difficult, and state management will become more challenging to handle.
State management can be a tricky problem, but Storeon offers a simple, yet robust solution. In addition, Velo allows us to quickly implement this in our application, all while focusing on code and not having to spend time dealing with other issues.
Resources
- Storeon
- Storeon on GitHub
- Storeon Velo on GitHub
- Discussion on Velo Forum
- This article on my blog
- This article on dzone.com
DEMO
Also
- “State management in Corvid” by Shahar Talmi